
What is wireframe
A website wire-frame also known as a page schematic or screen blueprint is basic visual representation of element on a website. The Wire-frames are created for the purpose of arranging the elements to best way for a particular purpose. Wire-frames can be pencil drawings on paper or they can be produced with commercial software applications.
Wire-frames levels can be divided into two categories as follows,
Low-fidelity
Low-fidelity wire-frames can be quickly produced by basic rough sketch or a quick mock-up, .
High-fidelity
High-fidelity wire-frames are more often used for documentation because they are designed in such a way that they closely matches the design of the actual webpage, hence taking longer time to create.
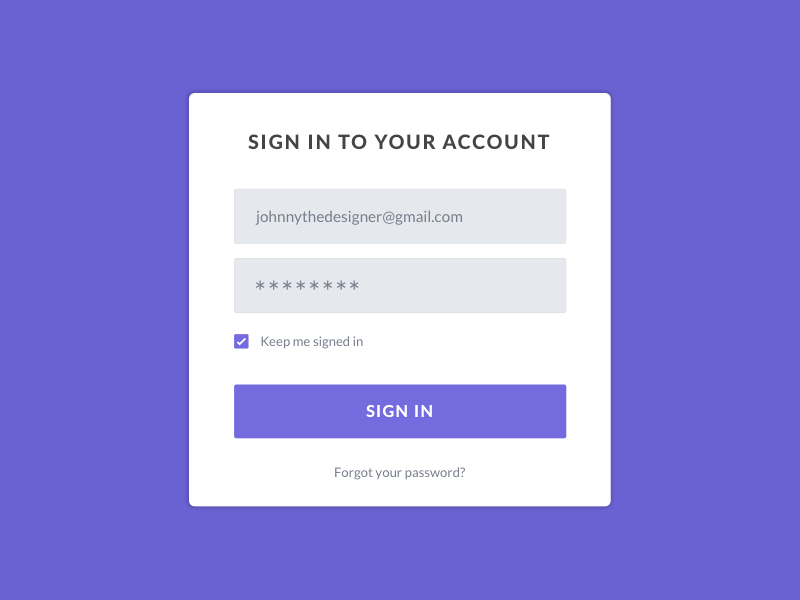
Example
If Client wants to get the below login form ..with the help of wireframe design client get rough idea about how design is actual show on website.

What is wireframe tool ?
A wireframe tool helps web developers and web designers to as best, by designing an initial framework of the web page. It gives you detail idea using a diagram, the navigable components in a website, without making use of graphics or style elements so that a comprehensible structural and functional outline of the design can be presented.
Wireframing Features
1) Grid-based architecture.
2)Features for collaboration such as feedback and threading.
3)Application evaluation.
4)Integration of widely used methods for collaboration.
5)A drag-and-drop software model.
6)Templates for wireframes.
7)Charts with diagrams and flows.
Best wireframe tools for 2021
• Figma
• Adobe XD
• Sketch
• Balsamiq Wireframes
• Lucidchart
• Framer